Web Checks with Form-Based Authentication
Last updated on 06 February, 2025Disclaimer: This content applies to the legacy UI and is no longer maintained. It will be removed at a future time. For up-to-date content, see Web Checks with Form Based Authentication. At the time of removal, you will automatically be redirected to the up-to-date content.
The following instructions will walk you through setting up a Web Check for sites that use form-based authentication.
The exact structure of a Web Check will vary based upon the authentication requirements of each individual application. Some may only ask you to POST username and password values while others may require the presence of dynamic tokens. In order to identify the specific authentication measures of your application, follow these steps:
- Using your browser, navigate to the sign-in page of the desired application.
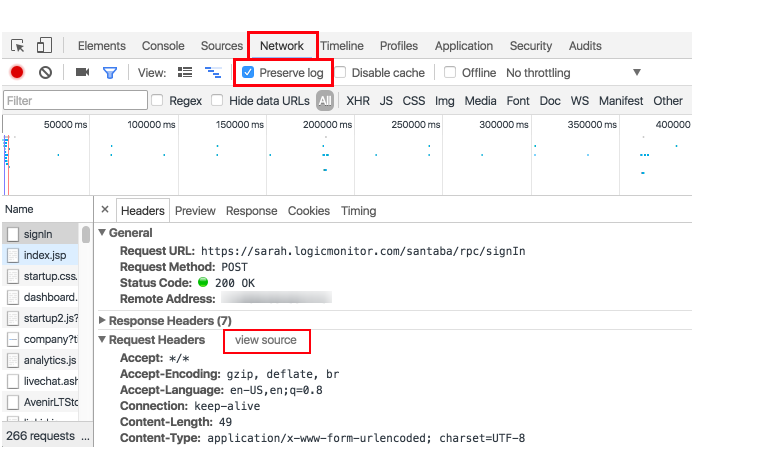
- Open Developer Tools (in your browser’s navigation tool bar View > Developer > Developer Tools). Within these developer tools, make sure that you are in the “Network” tab and that you select “Preserve log.” You want to see the full historical logs associated with authenticating into the site. If you do not check this box, the logs will be cleared each time a new page is loaded.
- Sign in to the application.
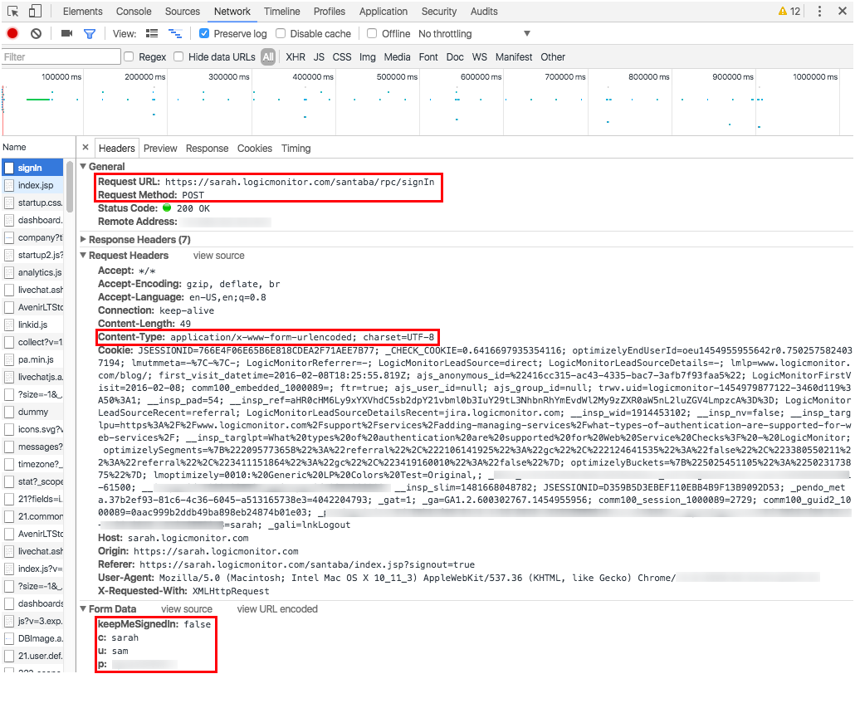
- Look at the sign-in request in the developer tools. The information you will need to include in your Web Check can be found under the General (Request and Step URL), Request Headers (Content-Type), and Form Data (ie. Password, Username, Dynamic token, and/or any other variable listed in this section) fields. As a best practice, you should view the source code of your Form Data and Request Headers to verify whether values such as passwords are URL encoded or not. The format of these values entered in your Web Check should match the format in the source code.
- Add Web Check
Example- LogicMonitor
The following example shows what information needs to be extracted from the developer tools upon sign-in to your LogicMonitor account, which uses form-based authentication requiring both a Username and Password.
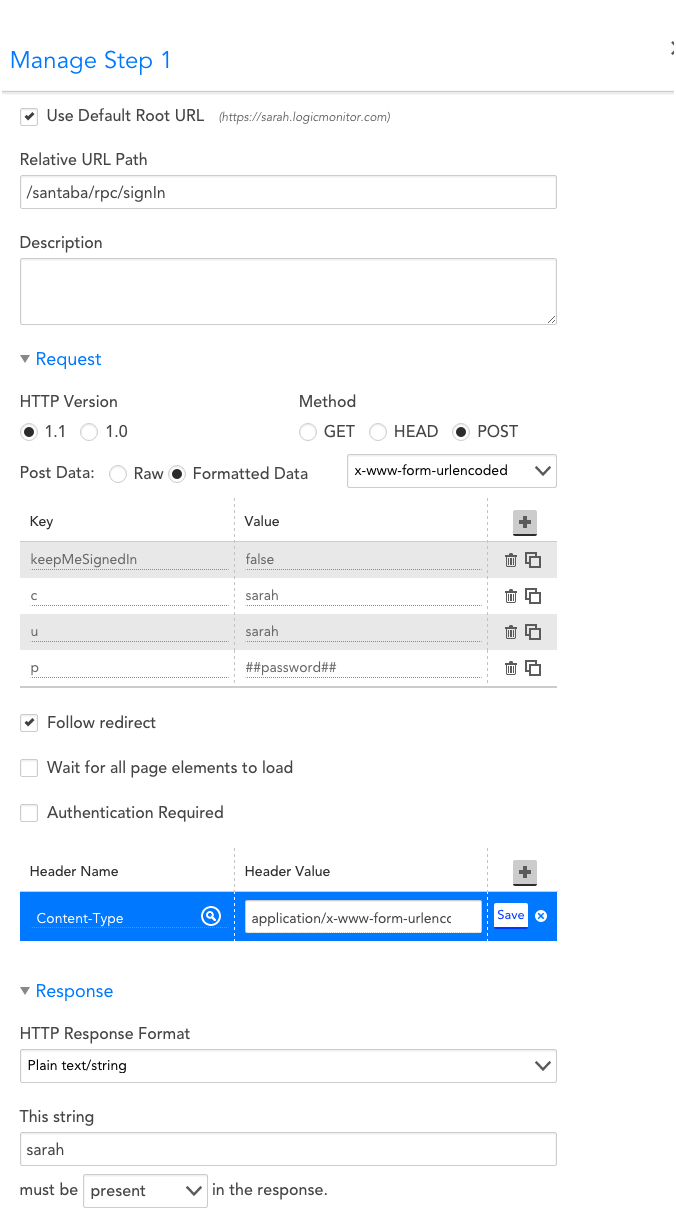
Based on the Developers Tools, we can fill-out the information below:
- Default URL: sarah.logicmonitor.com
- Relative URL Path: /santaba/rpc/signIn
- Method: POST
- Post Data: x-www-form-urlencoded
- Key-Value pairs (all this information is located under Form Data): keepMeSignedIn=false, c=sarah, u=sarah, p=##password## *
*as a best practice, passwords should be saved as a property on your devices/websites. As such, you can simply use a token to pull this value from your websites properties.
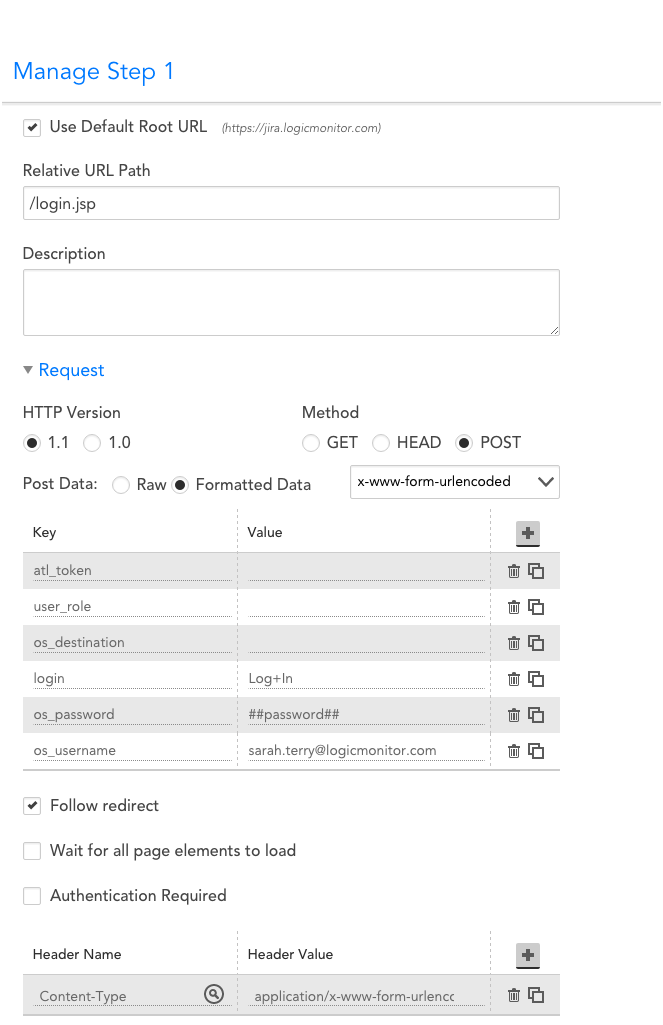
Example- Jira
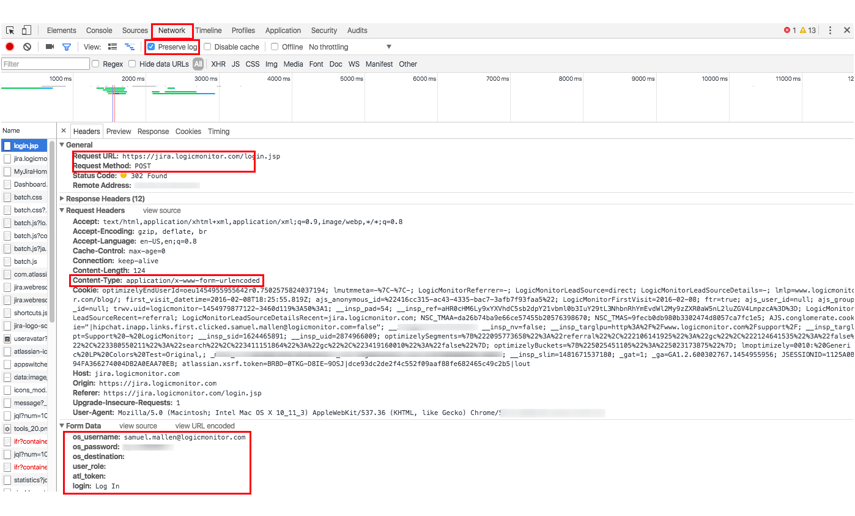
Jira is an internal ticketing system that uses form-based authentication requiring a Username and Password.
Based on the Developers Tools, we can fill-out the information below:
- Default URL: jira.logicmonitor.com
- Relative URL Path: /login.jsp
- Method: POST
- Post Data: x-www-form-urlencoded
- Key-Value pairs (all this information is located under Form Data)*:
- atl_token=
- user_role=
- os_destination=
- login=Log+In
- os_password=##password##
- [email protected]
*note that several of the keys do not display any value in the Web Check or developer tools. Some sites, such as Jira, will require you to precisely match the form data in your Web Checks, regardless of whether or not there are any assigned values.