Viewing Test and Steps Tab Data
Last updated - 25 August, 2023
In this article
The Test and Step tab displays each scripted browser check recorded in the form of Steps. This tab is available for Synthetic resources on the Resources page. Each Test is treated as an individual device, and each Test consists of multiple Steps that represent the different operations of your website. This helps you to navigate through all of your website’s operations easily.
The Test and Steps tab displays the test data using the following visual components:
- Test and Step Graph— Displays the step data allowing you to visualize the performance of your website.
- Test and Step Table— Lists all the runtime test data in a tabular format.

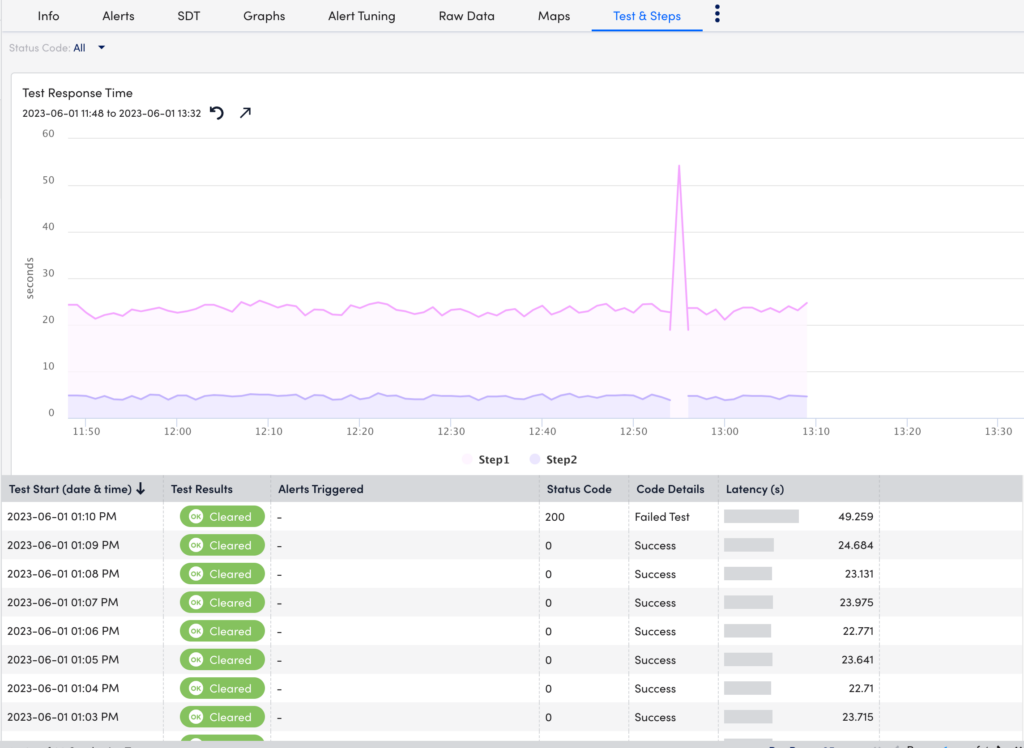
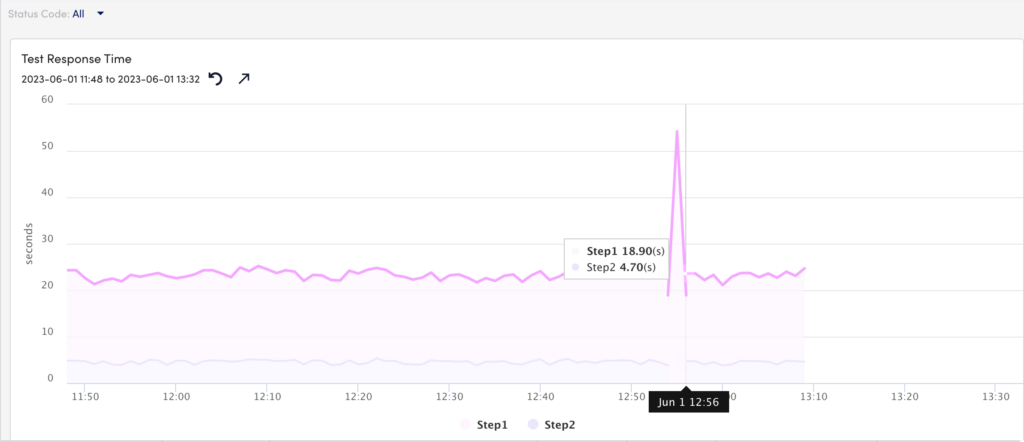
Test and Step Graph
A unique colored graph represents each Step. This allows you to compare the different operations for your website.

Test and Step Table
The runtime data is elaborated for each Step. Additionally, you can filter the table based on Status Code. For example, when you select 23(Command timeout), the table displays only the information with that status code. The fields in the table are detailed below:
| Field | Description |
| Test Start (date and time) | Displays the starting time and date of the Test. |
| Test Results | Displays the Test results for the different Test Start times. The different results are as follows:
|
| Alerts Triggered | Displays the total number of alerts triggered for that Test. |
| Status Code | Displays the status code of the test. For example, the status code “0” indicates “Success”. |
| Code Details | Displays the status code details. For example, the status code “10” indicates code details “Test Skipped”. |
| Latency (s) | Displays the time period from initiating a request to getting a response. |
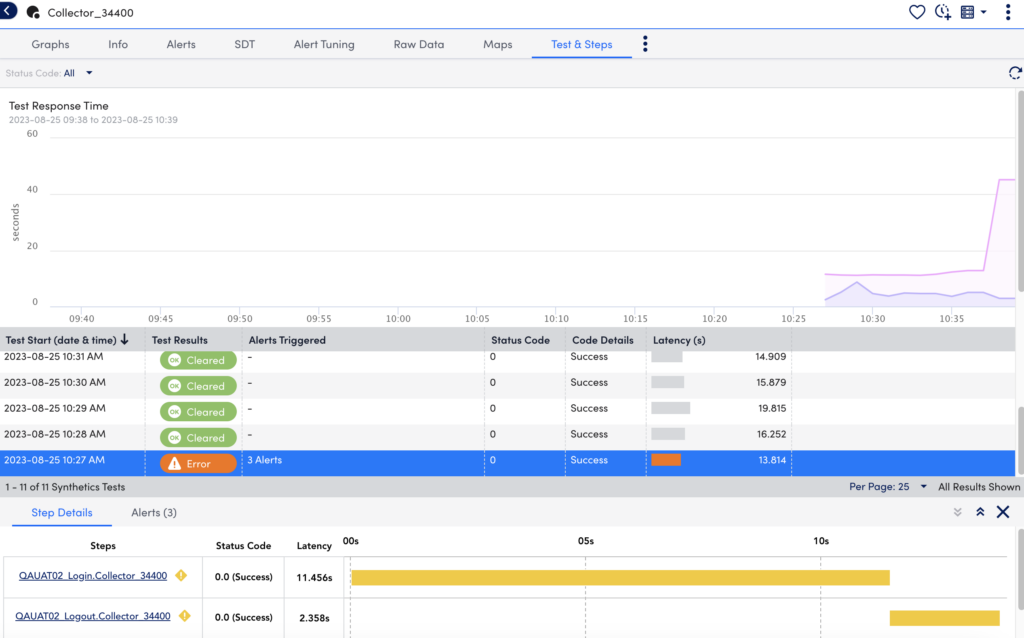
Viewing Step Details
You can select a Test from the Test and Step table to view its associated Steps details. The Step details include the Status code details and a latency time period for each Step.

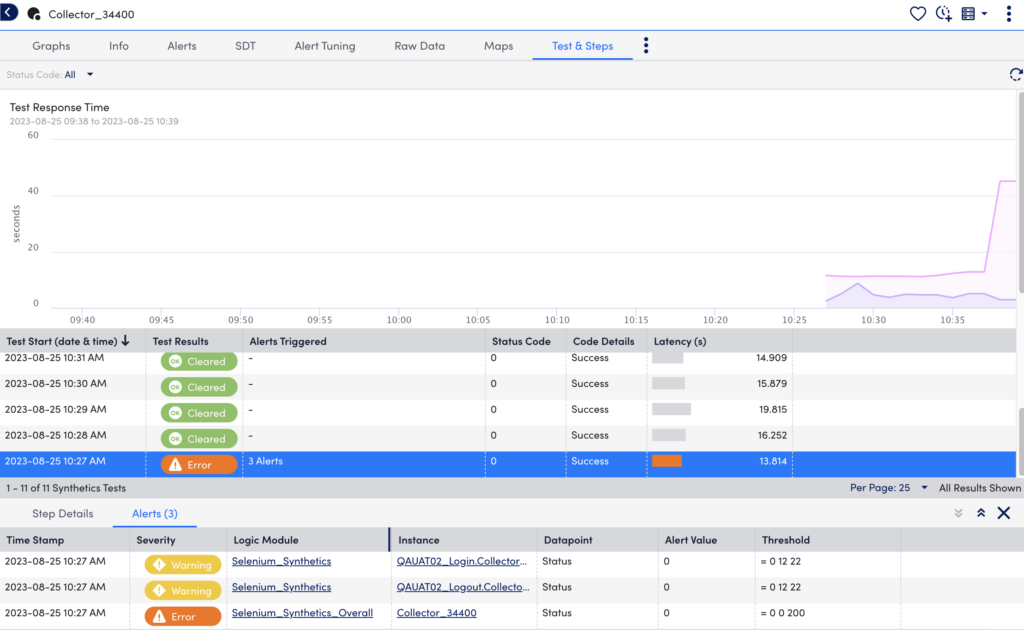
Viewing Alerts
You can select a Test from the Test and Step table to view its associated Alerts.