Disclaimer: This content applies to the legacy UI and is no longer maintained. It will be removed at a future time. For up-to-date content, see Dashboard Creation. At the time of removal, you will automatically be redirected to the up-to-date content.
Creating Dashboards
Last updated - 24 July, 2025
Dashboards enable you to create customized, strategic views of your systems, ensuring the data you need to manage your business is available at a glance.
To initiate the creation of a new dashboard:
- Select Dash from the primary left-hand navigation panel.
- You’ll notice that another menu option titled “Menu” subsequently appears immediately below it. Click this option to display the Dashboards tree.
- From the Dashboards tree, select Add | New Dashboard.
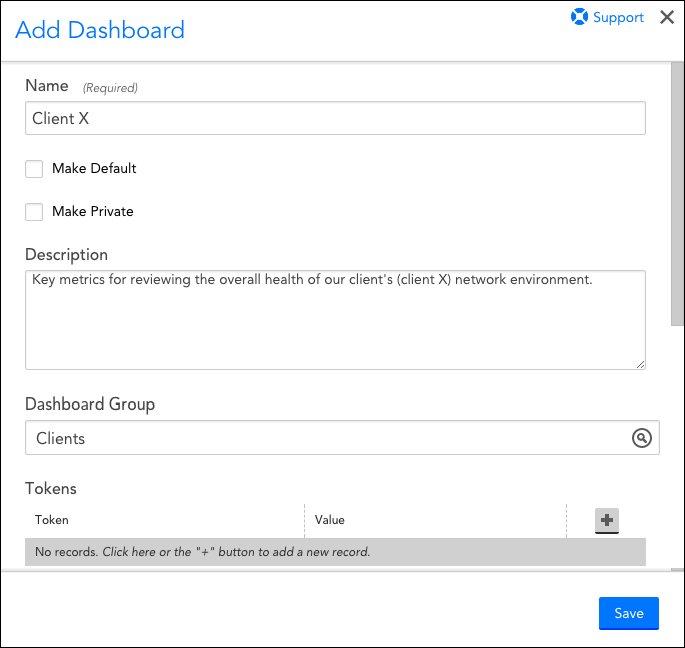
As shown (and discussed) next, the Add Dashboard dialog box displays with several settings that require configuration.
Name and Description
In the first two text fields, enter a name and description for the dashboard. Dashboard names cannot include the operators and comparison functions listed in the Complex Datapoints support article.
Make Default
If you’d like this dashboard to be the dashboard that initially displays each time you open the Dashboard page, check the Make Default option.
Note: If no default dashboard is set for your user account, the dashboard you most recently viewed will initially display when you open the Dashboard page.
Make Private
If you’d like your new dashboard to be available only to your user account, check the Make Private option. Many users find that private dashboards make great sketch pads or testing grounds for investigating on-the-fly issues or testing new widgets. The ability to create private dashboards is governed by a user’s assigned roles.
If the Make Private option isn’t selected, then it’s implicitly implied that the dashboard is public. Dashboards that are intended to be viewed by more than one user should remain public dashboards. Whether (and which) public dashboards are available to users for viewing and management is governed by a user’s assigned roles.
Administrators have the ability to view, add, and edit private dashboards for all users to enable creation of dashboards for internal and external customers. Administrator access to all dashboards also facilitates troubleshooting and overall dashboard management.
Group
If you’d like to assign your new dashboard to a dashboard group, enter the name of the group into the Group field. As you type, suggested results are made available for convenient selection from this field’s drop-down menu. If you’d like to assign your dashboard to a group that doesn’t yet exist, you may create a new group on the fly by entering the new group’s name into the Group field and then selecting it from the list of suggested results.
Dashboard groups are beneficial if you have a set of dashboards you often review together, if you have more than 10 dashboards, or if you want to assign view and manage permissions by role.
By grouping your dashboards, role-based access control is greatly simplified. Organizing your dashboards into groups also makes it easier to navigate the dashboard dropdown, and easily jump between functional areas, device types, or customers when looking for a specific overview.
Using Dashboard Tokens
Dashboard tokens allow you to apply a single dashboard template to different device or website groups simply by changing the tokens’ values. This is particularly useful for companies who would like to clone a common dashboard setup across multiple end users or datacenter/office locations.
Default Tokens
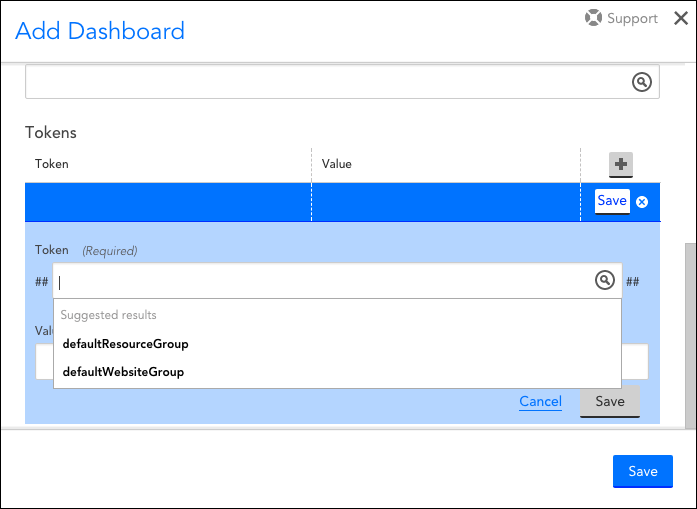
LogicMonitor provides two default tokens. To access them, click the + icon and place your cursor into the Token field. They display as suggested results, as shown next.
- ##defaultResourceGroup##. All widgets added to this dashboard will default to pulling data from the device group specified as this token’s value. For example, let’s say a managed services provider (MSP) has organized each customer’s devices into their own device groups titled “CustomerA_Devices,” “Customer B_Devices,” and so on. To create a dashboard that reflects only the performance of customer A’s environment, this token’s value would be set to device group “CustomerA_Devices.”
- ##defaultWebsiteGroup##. All widgets added to this dashboard will default to pulling data from the website group specified as this token’s value. Using the previous example, to display only customer A’s website data, this token value would be set to website group “CustomerA_Websites.”
Note: Once you’ve saved a new dashboard with one or both of these default tokens established, you can go back into the dashboard’s settings in edit/manage mode to check the Overwrite existing Resource/Website Group fields with ##defaultResourceGroup## and/or ##defaultWebsiteGroup## tokens option. When checked, this option automatically replaces any pre-existing values set in your widget definitions with these default tokens. This is particularly useful if you would like to templatize a pre-existing dashboard for repeated use across customers, datacenter locations, and so on.
Custom Tokens
In addition to the two default tokens, you can select the “+” icon to add custom tokens.
Unlike default tokens, the “value” for custom tokens is not a lookup field, but rather a text input. As such, the value of your custom tokens can be any string. The primary use case for custom tokens is to facilitate the input of new customer data after cloning a dashboard.
Continuing with the previous example, let’s say the MSP has cloned customer A’s dashboard for use with customer B. And that, on this dashboard, there is a table widget that displays the remaining CPU for one of customer A’s servers. If the MSP used a standardized naming strategy for all their devices (e.g. CustomerName.server), they could simply add a custom token to their dashboard (e.g. ##CustomerName##) and define the value as the name of the customer to which this dashboard is dedicated (in this case, customer A). Then, in the table widget’s devices field, they would use ##CustomerName##.server. Strategically, this means that after the MSP has cloned this dashboard for customer B, all they would have to do to populate customer B’s data is replace the value of ##CustomerName## in the dashboard’s Manage Dashboard dialog box with the name of customer B.
Using Tokens in Widgets
The tokens defined in your Dashboard’s ‘Manage’ Dialog act as filters for each of the widgets that will be added to the Dashboard. As a result, if you specify a device group as the value for ##defaultResourceGroup##, only devices or cloud resources residing in that group will appear in the “Resource” lookup when configuring your widgets.
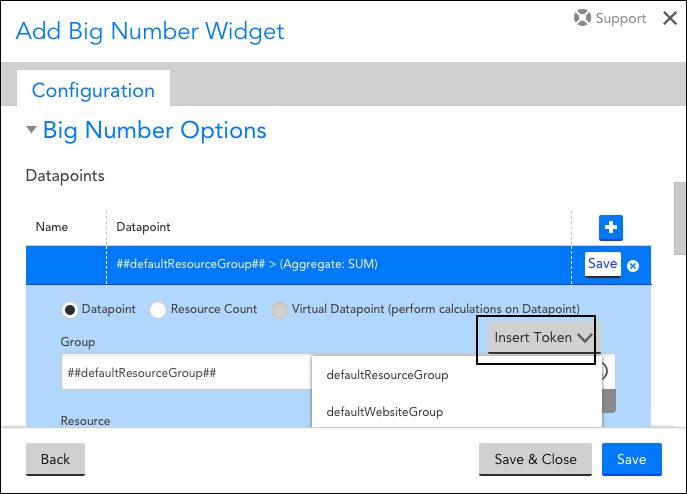
To aid the insertion of your default or custom tokens, when you select values for a widget’s Group, Resource, Resource DataSource, or Datapoint fields, an Insert Token dropdown will display all the tokens you have defined for this Dashboard.
Note: When referring to a dashboard tokens in a widget field, please keep in mind they are case sensitive. Fields not matching the token’s case may result in a widget error.